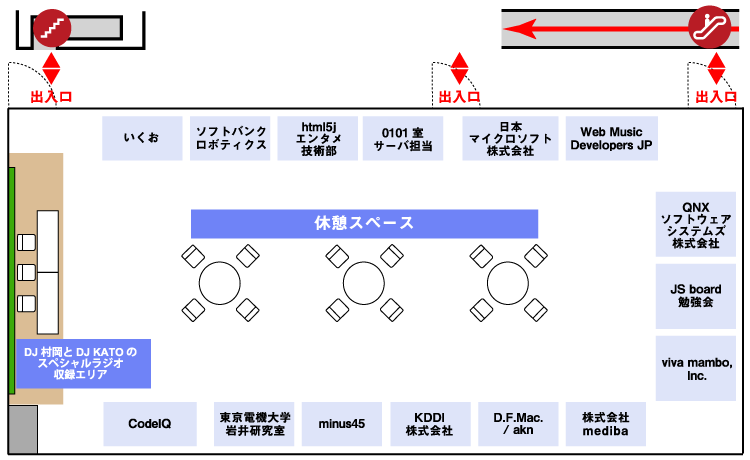
「Web of Things」をテーマとして多くの企業・団体がブースを展示しています。また、その他にも面白い企画をいくつもご用意していますので、ぜひお立ち寄りください!
各企画の時間帯については、準備・搬入等の関係で時間が前後する可能性があります。何卒ご了承ください。
展示ブースにて、裏番組としてDJ 村岡とDJ KATOによる特別ラジオをON AIR!
休憩がてらに聴いていきませんか?
「長丁場のカンファレンスを乗り切るためには、エネルギーの補給が不可欠!」ということで、本カンファレンスではレッドブル・ジャパンさんのご厚意で参加者の皆さんにRedBullをご用意いたしました。CodeIQさんのおやつと合わせてどうぞ!休憩時間などに是非お立ち寄りください。

昨年のHTML5 Conferenceで好評をいただいた企画が復活!
CodeIQでhtml5j 川田 寛さんからの問題に挑戦していただいた方には、HTML5 Conferenceの会場で、「html5j × CodeIQ オリジナル・コラボドーナツ」 をプレゼント! 挑戦時間はおよそ1分!みんなでモグモグしましょう♪ 問題の挑戦はこちらから!

※ 展示ブースのレイアウトは予告なく変更になる可能性がございます。何卒ご了承ください。

「HTML5 Conference」とCodeIQのコラボ問題に挑戦していただいた方には、「html5j × CodeIQ オリジナル・コラボドーナツ」 をプレゼント!
みんなでモグモグすれば心が"あったかいんだから~♪"
また、ブースに遊びに来てくれた方全員にプチおやつを差し上げます!
のぞくだけでも来てくださいね~!

今話題のフィジカルWebアプリ「ち〜ん」の展示を行います。
Web技術で作られた音声認識システムです。これまでの「自動的学習などの難しい機能を実装するとめんどくさいし高くなる」という課題を「めんどうなものは実装しない」という方法で見事に解決。3日くらいで作ることに成功しました。

ウェブ新世紀ハジマル
HTML5やJavascriptなど完全にオープンなWeb標準技術を使用して開発されているFirefox OS。 このプラットフォームは、Web of Things(WoT)の世界の実現に向けて非常に重要なキーとなると、私たちは考えています。
今回の展示では、KDDIが提唱するWoTの世界観の紹介と、その作品例のデモンストレーションを行います。
また、それらの中心となるFirefox OS Smart Phone 【Fx0】も展示いたします。
どうぞお気軽にお立ち寄りください。

html5j エンタメ技術部のセッション「Web技術によるデバイス制御・連携などを、まずは作り手として楽しんでみる♪」で紹介した、電子工作やガジェットを実際にご覧いただけるブースです。

Web Audio API、Web MIDI APIを使ったアプリケーションの展示を行います。ぜひお立ち寄りいただき、Web Musicの世界に触れて行ってください。また、Web Audio/MIDIのアプリケーションを実装する中で日頃から困っている・迷っている点、更にAPI自体への要望もお話できる場としてのお立ち寄りも大歓迎です!

今年リリース予定の Windows10 のプレビュー版と、搭載される新しい Internet Explorer と Visual Studio、およびマイクロソフトのクラウドサービスである Microsoft Azure を展示します。
開発者の可能性を広げる新機能が満載です!
ぜひともお立ち寄りください。

昨今、顔認識技術が向上してきたため、HTML5とJavaScriptの技術を使用し、あっちむいてホイのゲームを行います。
ユーザー側は、PCのカメラに向かって、顔を上下左右に振り、コンピュータと対戦。
カメラとブラウザだけで「こういうこともできるんだ!」と、顔認識技術の世界に触れていただきたいと思います。
<使用技術>顔認識技術、WebRTC getUserMedia

乾杯を可視化
遠隔地の人と乾杯が出来ます!
乾杯回数を競争することも可能!

minus45は、ニュースやSNSのコンテンツをスマートテレビのコンテンツとして見ることができるサービスです。普通のウェブページはその全てを見るためには、スクロールダウンしたり、リンクをたどったりしなければいけません。そのような作業をしていると、人の姿勢は前のめりになってきます。本サービスは、テレビでこのようなコンテンツを操作なく見ることができるように、ウェブコンテンツを適切な形に分割し、スライドショーやストリームにして再生します。姿勢を前のめりの+45度から、ソファでくつろいでいる-45度に。そのような願いを込めて、サービス名をminus45としました。

Web と実世界が結びつく次代の模索として、市販の電子式ダーツボードを改造して PC と接続し、Web 技術を使って実装された様々な種類のダーツゲームを楽しめるようにしてみました。この改造によって、クリケットなどの一般的なダーツゲームの他、オリジナルのルールやデザインを自作して楽しむことができます。
ダーツボードの改造には Arduino を用いています。Web 技術については、各種ダーツゲームの実装に Web Components (Polymer)、ダーツボードの描画に SVG (Snap.svg)、プロセス間通信に WebRTC (PeerJS) を用いています。
技術に興味ある方もそうでない方も、ダーツの新しい楽しみ方をぜひ体験しに来てください。
IoT、ウェアラブルデバイス関連の技術が発展する中、JavaScriptでそれらの機器を操作できるものが登場してきました。
JS borad 勉強会ではTesse, EspruinoをはじめとするJavaScriptで動作するマイコンボードやJavaScript SDKを持つ新しい製品をキャッチアップしそれらの情報を共有するための勉強会を行っています。
JavaScriptが新しい分野で活躍する可能性にご興味のある方はぜひお立ち寄りください。

「既存アプリの操作をジェスチャで行いたい!」を実現するアプリです。
KinectでのジェスチャコントロールのインターフェイスをHTMLコンテンツなど既存コンテンツに追加できます。既存コンテンツはアプリ化できれば何でもOK!
既存コンテンツ側での準備はキーコマンドを追加するだけ!
展示ではHTA(htmlコンテンツをフル画面表示のアプリとして扱う機能)化したHTMLアプリを用意して、「なんでもジェスチャコントロール β」経由での操作感をお試しいただけます。

植物監視システム、Twitterを利用した都市レベルのエリアストレス判定、Geoタグを用いた移動軌跡可視化、ドミネータ判定システム、ニコ動協調フィルタリング、情報杭、CO2Twitterつぶやきなど様々なIoT、WoT、ビックデータ解析、SNS解析など岩井研究室の様々な研究などを紹介します。

QNXアプリケーションプラットフォームには、WebKitベースのHTML5エンジン、Qt5エンジン、APKランタイムエンジン等複数のアプリケーションの実行環境が、多数のSoCのリファレンスプラットフォーム上でサポートされています。また、複数エンジンのレンダラーの描画を合成するScreen技術を提供しています。HTML5では、車載センサーにアクセスするためのAPIもSDKで提供されています。展示では、リファレンスボード上での各種アプリケーションの動作、開発の手順、アプリケーションのインストールをお見せしたいと思います。

2月に一般販売が迫った パーソナルロボット Pepper はスマートフォンのように誰でもロボアプリを開発できる新しいプラットフォームです。
主な開発言語は Python ですが、HTMLやJavaScript を使うことでPepperを制御できます。さらに、Web API を利用して Web サービスをロボットという新しい UI で提供することもできます。
今回はHTMLを活用したデモと、Pepperのアプリ開発を体験いただけるコーナーをご用意しています。HTML5連動企画として、Pepper とWebの連携方法をテーマにしたワークショップも後日開催予定です。ぜひお立ち寄りください。